
The WordPress Customizer is an essential tool for beginners to personalize their website easily. It's a user-friendly interface that allows you to make changes to your WordPress site's appearance and settings with live previews, meaning you can see your changes in real-time before committing them.
The WordPress Customizer is a built-in tool that lets you modify your site's design and structure without needing any coding skills. It provides a live preview of your changes, so you can adjust your site's layout, colors, typography, and more without guessing how it will look. You can access the Customizer directly from the dashboard or by visiting your site while logged in.
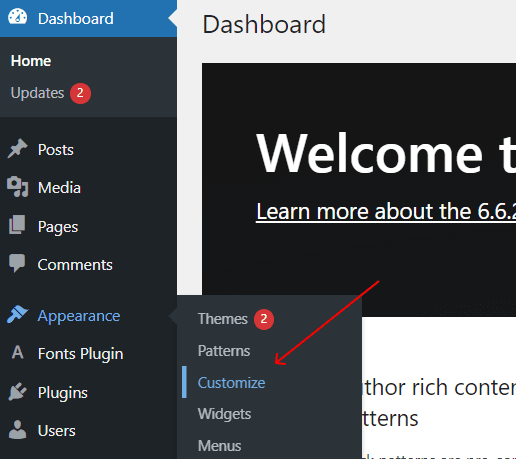
Accessing the WordPress Customizer:

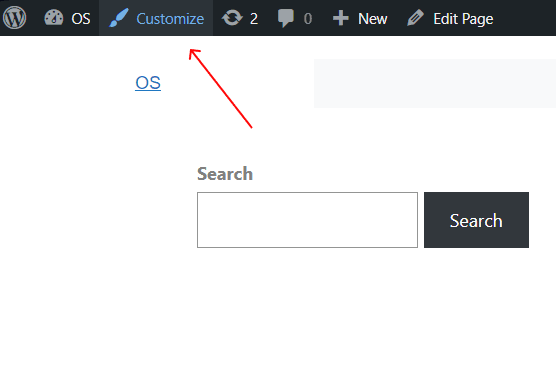
Alternatively, you can hover over the website's name in the top-left corner of the dashboard and select Customize from the drop-down menu.


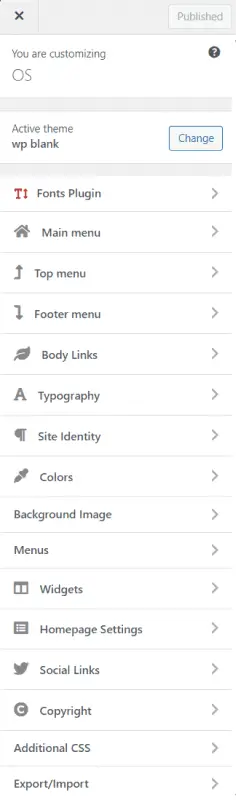
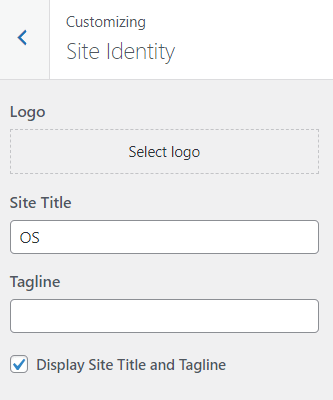
Site Identity

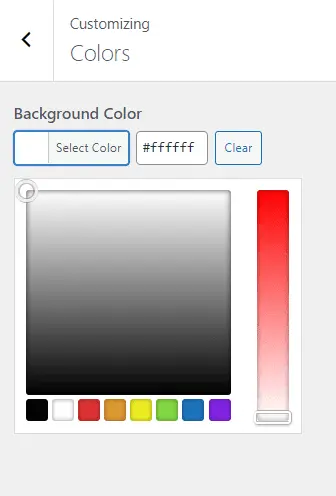
Colors

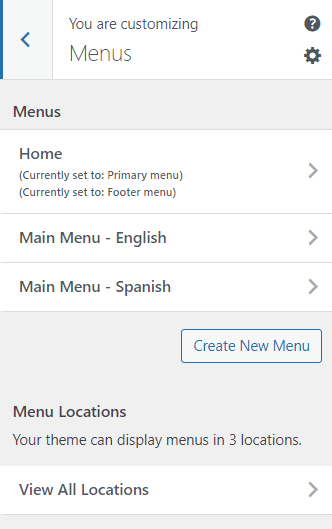
Menus
The Customizer allows you to create, edit, and organize your site's menus. You can add pages, posts, categories, and custom links to your menus and assign them to different locations (e.g., header, footer, sidebar).

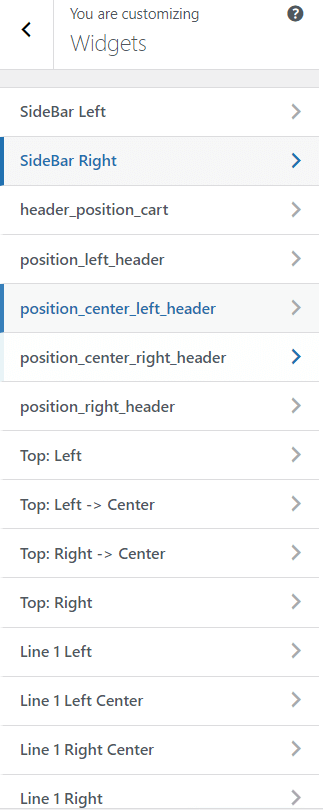
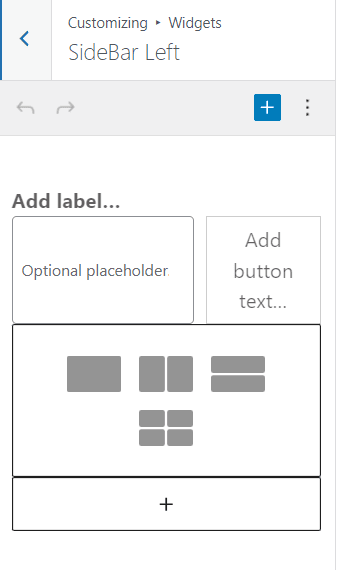
Widgets


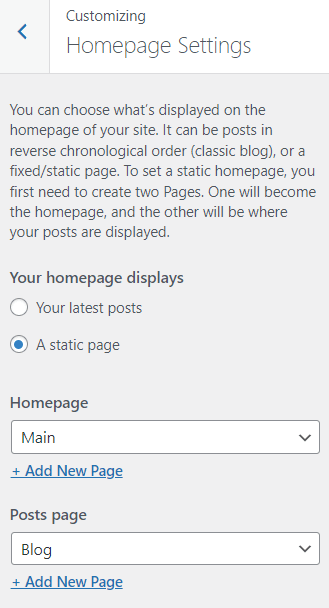
This section allows you to choose whether your homepage displays your latest blog posts or a static page. This is important if you're setting up a business website where the homepage shouldn't display blog posts.

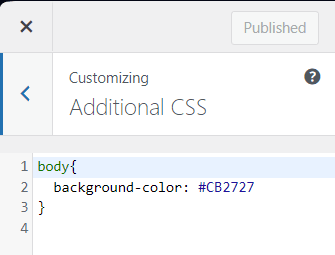
If you have some basic CSS knowledge, this option allows you to add custom styles to your site. Beginners don't need to worry about this right away, but it's good to know you can easily add custom code here.

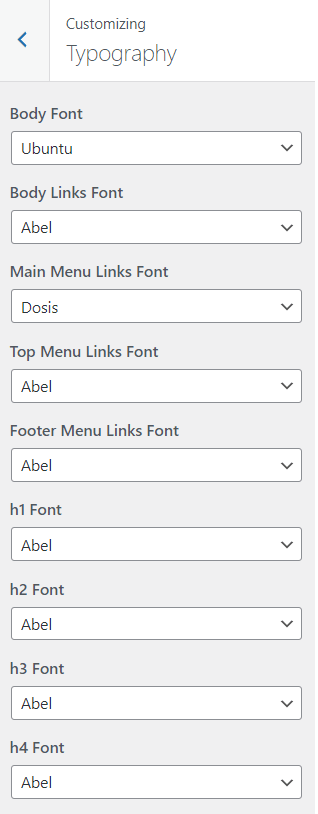
Some themes provide options to adjust the font family, size, and style for different elements like headings and body text. This can help create a cohesive look for your site.

One of the best features of the WordPress Customizer is the live preview function. As you make changes, the Customizer updates the view on the right side of the screen instantly, showing you exactly how your website will look once the changes are published.
You can test different fonts, colors, and layouts without altering the live site.
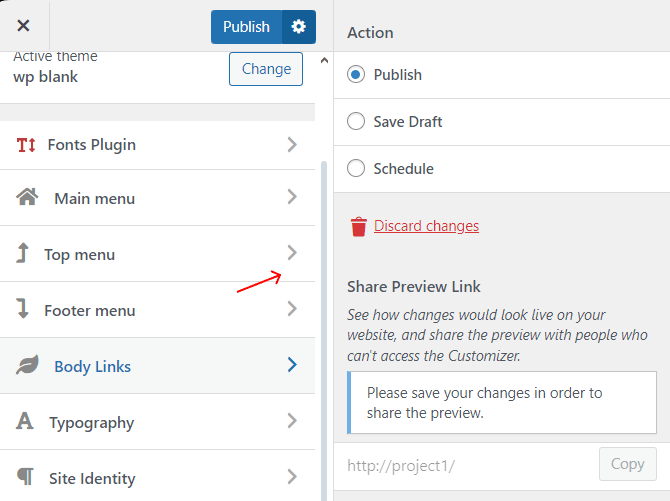
If you don't like the changes, you can discard them before publishing, so your visitors won't see anything until you're ready.
Some themes offer additional customization options within the Customizer. They provide more detailed settings for layout, typography, and colors, letting you make advanced changes without needing external plugins.


At the top of the Customizer screen, you have two main buttons:

There's also an icon for preview that lets you see how your site will look on different devices (desktop, tablet, and mobile).
Many visitors will access your website from mobile devices, so ensuring your site looks good on mobile is important. The WordPress Customizer allows you to switch between desktop, tablet, and mobile views by using the device icons at the bottom of the Customizer screen.

This lets you preview how your fonts, colors, layout, and other design choices appear on smaller screens and adjust them if necessary.
Within the Customizer, you can quickly add or rearrange widgets in your sidebars, footers, and other widget areas. You can also create or modify your navigation menus directly from the Customizer without leaving the live preview.
Widgets
You can drag and drop available widgets (like a Search bar, Recent Posts, or Categories) into different widget areas.
Menus
Add new pages or categories to your site's navigation and reorder them, all while seeing how the changes will look immediately.
If you're not happy with the changes you've made or want to start over, you can reset your adjustments by simply exiting the Customizer without publishing. Any changes you made will be discarded, and your site will remain unchanged.
affecting the rest of your settings.Alternatively, you can revert specific changes or remove customizations you don't like without
For beginners, the WordPress Customizer is a powerful tool to help you easily control the look and feel of your website. With its real-time preview, you can make adjustments to fonts, colors, layouts, and more without needing to know any code. It's a safe and simple way to design your site exactly how you want it. By familiarizing yourself with its features, you can quickly learn how to create a unique, professional-looking website that reflects your style and branding.
Other Worpress Articles that may be interesting for you: